editors
TinyMCE
TinyMCE is the default editor for Frontend and Backend users. The editor allows users a familiar word-processing interface to use when editing Content.
TinyMCE can be configured with 3 different sets of toolbar buttons. This is set in the Editor - TinyMCE plugin.
Toolbars
Simple Preset
The toolbar set 2 provides one row of buttons as shown below. The set is default assigned to the Public user group.
- Buttons allow you to make text: bold, underlined, or strikethrough.
- Undo and Re-do.
- Unordered list, Ordered list.
- Paste as Text: Often when copying and pasting text from other sources, such as PDF files, Text documents, or web pages, the selected text contains formatting information that is not needed or wanted. Using the 'Paste as Text' will strip out all formatting from the text.
Medium Preset
The toolbar set 1 provides two rows of buttons as shown below. The set is default assigned to the Manager and Registered user group.

This option provides all of the same buttons as documented in the Set 2 Toolbar above. In addition, the following options are available.
Top Row
- CMS Content: The Dropdown list provides access to link to an Article, Contact, Field, Media, Menu, or Module.
Article: The example show how to easily create a link to any article on the current site.

To create a link to the desired article:
- Place the cursor at the point in the article where you want the linked article title to be inserted.
- Click on the Article button to open the window.
- Click on the title to select the desired article in the window. You can use search and the filters to help find the desired article.
- A link with the article's title will be inserted at the current cursor location.
- If needed, you can edit the link text.
In the same way you can link other items like Media, Modules, and so on.
Page Break: This button allows you to insert a pagebreak inside an article. A pagebreak allows for page navigation when the article is displayed on a layout. This is useful for long articles. When this button is pressed, a window is displayed as shown below:

- Page Title. Enter the title to display for the new page (for example, 'Page 2').
- Table of Contents Alias. Optional field to display in the table of contents for this page. In a multi-page article, Joomla displays a 'table of contents' for the page that allows the user to select any page. If this field is blank, the Page Title will be used. If you want a different title in the table of contents, enter it here.
- Insert Page Break. Click this button to insert the pagebreak with the entered fields. The Pagebreak will display as a gray dashed line across the article. Note that a pagebreak cannot be edited. If you need to change a field in the pagebreak, click on the article just past the pagebreak, press Backspace until the pagebreak is deleted, then insert a new pagebreak with the desired information.
- The configuration is set in the Content - Page Break plugin.
Read More: This button inserts a Read more break in the article. This shows as a red dotted line across the article.
- If an article has a Read more break, only the text before the break, called the Intro Text, will initially display, along with a Read more link. If the User clicks this link, either the entire article or just the part after the Read more link is displayed. This depends on the setting of the Intro Text parameters for the article.
- The Read more break allows you to save space on pages by just showing the Intro Text.
- If you want to insert breaks for an article shown in an Article Layout, use the Page Break button.
The buttons in the CMS content dropdown list can be disabled in Plugins - editors-xtd.
- Buttons in the upper left allow you to make text: italic. Next to that are buttons for align left, right, center, and full.
- Formats: Select pre-defined formats for Headings, Inline, Blocks, and so on.
- Outdent (move left) and Indent (indent right).
- 3 dots: Show second Toolbar row.
Second Row
- Insert/edit Link: To insert or edit a link, select the linked text and press this button. A popup dialog displays that lets you enter details about the link.
- Remove Link: To remove a link, highlight the linked text and press this button.
- Anchor: An anchor is a bookmark inside an article that lets you link directly to that point in the article. Learn more.
- Source code: A popup displays showing the HTML source code, allowing you to edit the HTML source code.
- Insert a horizontal line: To insert a horizontal line, move the cursor to the desired location within the article and click this button.
- Table: Insert New Table, Table Row Properties, Table Cell Properties, Insert Row Before, Insert Row After, Delete Row, Insert Column Before, Insert Column After, Delete Column, Split Merged Table Cells, Merge Table Cells.
- Subscript, Superscript, Special Character.
- Preview text in popup.
Advanced Preset
The toolbar set 0 provides the most extensive editing options, as shown below. The set is default assigned to the Administrator, Editor, and Super Users user group.

This option provides all of the same buttons as documented in the Set 1 Toolbar above. In addition, the following options are available.
Top Row
- Blocks: Paragraph, Headings, Preformatted.
- Fonts: Select the desired font.
- Font Size: Select the desired font size.
- Find and Replace.
- Insert/edit image: To insert a image, place the cursor at the desired location and press this button. A popup dialog will display that allows you to enter the Source, Width or Height and other information about the image.
Second Row
- Select Text color or Background color.
- Fullscreen.
- Emoticons.
- Insert media: To insert media, place the cursor at the desired location and press this button. A popup dialog will display that allows you to enter the Type, File or URL, and other information about the media.
- Direction Left to Right or Direction Right to Left: These buttons allow you to enter or change the text direction, for example for languages that read right to left.
- Cut, Copy, Paste.
- Show invisible characters (like paragraph endings).
- Show blocks.
- Nonbreaking space.
- Blockquote.
- Insert Template.
Third Row
- Print the article text.
- Insert/edit code sample.
- Insert date/time.
- Clear formatting.
Accessibility
TinyMCE is compatible with screen readers such as
JAWS andNVDA. You can use it effectively even if you don't use the mouse.| Task | PC | macOS |
| Focus/jump to menu bar | Alt+F9 | ⌥+F9 |
| Focus/jump to toolbar | Alt+F10 | ⌥+F10 |
| Focus/jump to element path | Alt+F11 | ⌥+F11 |
| Close menu/submenu/dialog | Esc | esc |
| Return to the editor content area | Esc | esc |
| Navigate left/right through menu/toolbar | Tab and the Arrow Keys | Tab and the Arrow Keys |
Keyboard shortcuts
See for more information:
- TinyMCE - Accessibility
- A list of availablekeyboard shortcuts (pc, mac) within the editor body.
CodeMirror
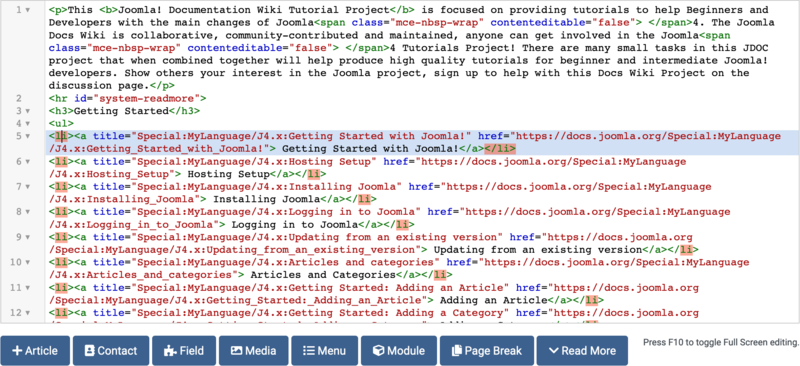
The 'Editor - CodeMirror' is designed to make it easy to enter HTML code in an article or description. CodeMirror supports syntax highlighting and auto-completion, as shown in this screenshot.

- Buttons shown below the edit window provides for access to link to any item of the site. Learn more.
- CodeMirror offers some of the same advantages of using 'Editor - None', but makes it somewhat easier to work with raw HTML code.
- The configuration is set in the Editor - CodeMirror plugin.
None
If 'Editor - None' is selected for a User, then a simple text editor displays. This allows you to enter in raw, unformatted HTML. You can use the toolbar 'Preview' button to preview how the HTML will display.
Note that the 'None' option can be useful if you are entering in 'boilerplate' or custom HTML, for example to create a PayPal link. TinyMCE automatically re-formats and strips some HTML when a file is saved. This can cause complex HTML to not work correctly.
If this happens, you can temporarily change the editor to 'None' and create the desired content. Note that if you wish to edit this content in the future, you should be careful to change your editor to 'None'. Otherwise, if you open and save the content with TinyMCE, you may lose your custom HTML.
The 'Editor - None' plugin has no configuration.