adding-custom-fields-integer-field
Integer Field
Articles in this Series
- Introduction
- Parameters for all Custom Fields
- Calendar Field
- Checkboxes Field
- Color Field
- Editor Field
- Integer Field
- List Field
- List of Images Field
- Media Field
- Radio Field
- Repeatable Field
- Sql Field
- Text Field
- Textarea Field
- Url Field
- User Field
- Usergroup Field
- How can you group custom fields
- What components are supporting custom fields
- Implementation into your component
- Use custom fields in your overrides
Integer
Provides a drop down list of integers between a minimum (first) and maximum (last) value.
Options
Special options within this field are:
- Multiple
Allow multiple values to be selected. - First
This value is the lowest on the list. - Last
This value is the highest on the list. - Step
Each option will be the previous option incremented by this integer, starting with the first value until the last value is reached.
Related Information
Screenshots
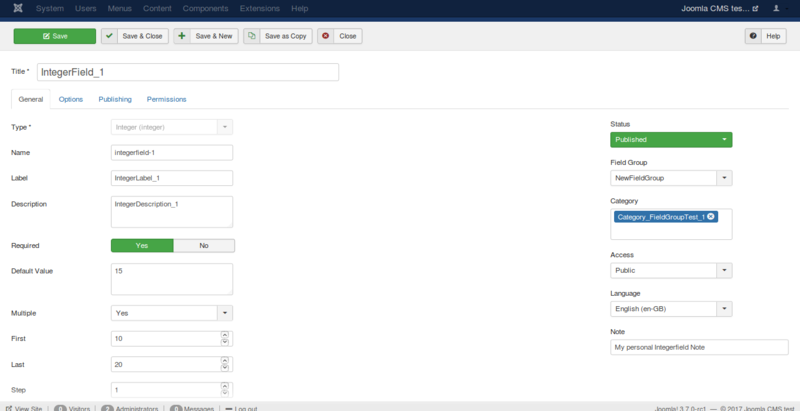
Creating the field
Let's say you create a field with the options shown in the next figure.

Using the field in the backend
In the backend while creating an article or a contact you see the field like in the following imageː

Using the field in the frontend
In the frontend, you can see the field as you see in the following image. The option Automatic display is responsible for the position of the field and your template is responsible for the design of the field.
 Prev: Editor FieldNext: List Field
Prev: Editor FieldNext: List Field